Rabu, 01 April 2009
First Love... Umm nggak semua orang bisa merasakan dan menjalin hubungan seutuhnya dengan dia... First Love sangat indah... dia akan menjadi yang pertama di hati kita. Betapa bahagianya kalau kita bisa menjalin hubungan seutuhnya dengan first love kita... tapi kalau takdir berkata lain, kita harus bilang apa coba... toh semuanya udah ada yang ngatur dari kita orok... terkadang kalau aku ingat masa lalu tentang first loveku, aku jadi pengen ketawa sendiri... coz aku nggak tahu, kenapa aku bisa jatuh cinta sama dia padahal kalau dilihat dari segi etika, dia minus tapi inilah yang bikin aku heran selama ini dan sampai saat ini pun aku nggak tahu kenapa aku bisa suka sama dia...
susahhhhhhh........
yah meskipun sekarang aku tidak bisa memilikinya tapi insya Allah penggantinya kelak yang sekarang telah aku jalanin hampir setahun menjadi yang terbaik untukku... AMINNNNN
Minggu, 22 Februari 2009
Jumat, 20 Februari 2009
Teknik Gambar Bentuk Lipatan Kertas

Jumpa kembali dengan penulis, seperti janji penulis sebelumnya,
penulis akan membayar lunas sekarang. :D~ Dalam tutorial Coreldraw kali
ini penulis akan coba jelaskan pemanfaatan teknik pewarnaan dan shaping
yang sederhana untuk memberikan kesan kedalaman dan gelap terang. Perlu
dicatat, tools coreldraw yang akan kita gunakan nanti adalah, Shape Tool, Pen Tool, Erase Tool, Transparency Tool dan Rectangle Tool.
Yups, sebelum masuk kedalam tutorial intinya yaitu Teknik Shaping
Lipatan Kertas, penulis akan sedikit membicarakan tentang teknik
pewarnaan terlebih dahulu. Khususnya teknik pewarnaan gelap terang.
Coreldraw bukanlah suatu aplikasi 3D yang dapat menghasilkan bidang
gelap dan terang secara otomatis, dengan kata lain CorelDraw tidak
dapat berfungsi sebagaimana yang dapat dilakukan oleh aplikasi 3DS Max,
Alias Maya Wavefront ataupun aplikasi 3D papan atas lainnya. Namun
dalam coreldraw seorang graphic designer benar-benar dituntut untuk
sekreatif mungkin menghasilkan kesan kedalaman dari suatu objek yang
dibuat agar terlihat benar-benar alami. Ini tantangan yang sulit
memang, tapi cukup menyenangkan. Disinilah toolbar serba guna milik
coreldraw benar-benar berperan penting sebagai peralatan perang bagi
para designer yang menggunakannya. Huff… Untuk teknik gambar
bentuk/shaping penulis tidak akan jelaskan secara terperinci karena ini
merupakan teknik shaping sederhana yang benar-benar biasa. :D
Sebelum bertempur, biasakanlah untuk membuat lembar baru.
Kemudian klik lembar baru kosong tersebut, pada bagian unit pilih pixels.
Ya, langsung saja kita ujicobakan tutorial coreldrawnya :
Pertama pilih tool rectangle, atau dapat juga menekan F6 di keyboard.

Buat bentuk persegi dengan width 990 px dan heightnya 1319 px

Dengan Erase tools …

Hapus/hilangkan sedikit demi sedikit bagian pinggir-pinggirnya dari
objek persegi yang baru di buat tadi sehingga hasilnya seperti ini …

Dengan shape tools …

Lekuk-lekukan bagian ujung atas dan pinggir-pinggir objek persegi tersebut …

sehingga hasil akhirnya nanti akan seperti ini …

Buatlah sebuah shape dengan pen tool ukurannya width 539 px dan height 274 px

Sehingga hasilnya yaitu segitiga seperti ini …

Pilih bagian alas segitiga tersebut kemudian klik kanan pilih to curve

Lekuk-lekukan bagian alas tersebut hingga hasil akhirnya menjadi seperti ini …

Jika di gabung dengan objek persegi yang tadi akan menjadi seperti ini

Sekarang masuk kebagian teknik Pewarnaan I.
Teknik pewarnaan yang pertama ini butuhkan karena nanti objek-objek
tersebut akan tumpang tindih sehingga sulit untuk di berikan pewarnaan.
Buatlah duplikat segitiga yang tadi, dengan cara copy paste, kemudian beri warna 90% black seperti ini.

Kemudian pilih menu bitmap, lalu convert to bitmap, setelah selesai
dalam kondisi objek yang diconvert tersebut terpilih/terseleksi masuk
ke menu bitmaps | blur | gausian blur, berikan radiusnya 10.0 …

Hingga hasilnya menjadi seperti ini …

Kemudian dengan transparency tool,

Buat menjadi transparan di bagian alas segitiga yang telah diblur tersebut,

Kemudian letakkan tepat di bawah segitiga yang sebelumnya, hingga menjadi seperti ini

Dengan Interactive Fill Tool

Lakukan pewarnaan objek persegi sehingga menjadi seperti ini …

Masih dengan interactive fill tool, lakukan pewarnaan pada objek segitiga tadi sehingga hasilnya menjadi seperti ini …

Kemudian dengan pen tool

Buat satu objek baru, di atas objek segitiga, seperti ini …

Seleksi segitiga yang baru tersebut, kemudian tekan shift di keyboard
kemudian klik objek segitiga yang telah diberiwarna dibawahnya, pilih
menu Arrange | Shaping | Intersect, kira-kira seperti ini hasilnya …

Delete objek segitiga yang paling atas, dan beri warna hitam objek yang dihasilkan dari intersect tadi …

Dengan transparency tool …

Lakukan transparansi di bagian sisi objek hasil intersect tersebut sehingga hasilnya seperti ini ….

Selanjutnya kita akan memberikan efek gelap pada objek persegi paling besar.
Buat objek baru diatas objek persegi yang utama …

Kemudian pilih objek yang baru, kemudian klik shift di keyboard,
seleksi objek persegi yang besar di bawahnya, pilih menu Arrange |
Shaping | Intersect, sehingga hasilnya seperti ini

Hapus persegi yang paling atas, kemudian beri warna 70% black.
Klik kanan objek yang berwarna 70% black tersebut, pilih extract
content, kemudian delete. Dengan transparency tool, buat si objek yang
berwarna 70% black tersebut menjadi seperti ini.

Kemudian kita akan membuat lipatan kecil kertas tersebut, pertama buat garis Bantu terlebih dahulu …

Dengan pen tool

Buat objek seperti ini …

Kemudian beri warna putih, dengan transparency tool, lakukan transparency pada objek tersebut sehingga hasilnya seperti ini ..

Dengan pen tool

Buat objek seperti ini …

Kemudian beri warna hitam …

Dengan transparency tool buat objek hitam tersebut menjadi seperti ini …

Untuk selanjutnya konsepnya sama saja, buat objek baru, kemudian
berikan kesan gelap terang, sehingga hasil akhirnya akan menjadi
seperti ini …

Hmmm, cukup sekian untuk tutorial membuat kertasnya. Kalo ada yang ditanyakan silahkan kirim email ke alkemail@gmail.com
File Tutorial Corel Draw tersebut dapat di download disini.
Shoutz to :
b_scorpio [ maaf atas kelalaiannya :D ] tetap pada jalan tuk menguasai
dunia. :D~ , jojo, abu_zahra, safril, phii_, ivan, fadli, dr.emi,
ilmuwebsite community.
Sumber dari situs Ilmu Website dalam kategori coreldraw dengan judul Teknik Gambar Bentuk Lipatan Kertas
Tab CSS Menu Sederhana

Suka dengan CSS menu? cobalah membuat CSS menu anda sendiri.
Berikut ada contoh membuat menu CSS sederhana, untuk proses belajar anda bisa memodifikasinya :)
Code nya:
------------------------------
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta
http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"/>
<title>DHTML Tab,JavaScript Tab</title>
<style type="text/css">
#tabs {display: block;float: left;width: 160px;}
.panel
{border: solid 1px #D8D8D8;border-top: none;background-color:
#FFFFFF;padding: 0px;width: 158px;overflow: auto;clear: left;}
.tab_bdr{padding:
0px;width: 158px;border: 0px;border: 1px solid #645DB5;height:
4px;margin:0px;background: #645DB5;clear: left;font-size: 0px;}
.tab{font-family:tahoma;
FONT-SIZE:
11px;background:#BA0808;color:#FFFFFF;cursor:pointer;border:none;border-bottom:
1px solid #FFFFFF;height:19px;padding-top:3px;margin:0px;width:60px;
float:left; text-decoration:none;}
.tab_sel{font-family:tahoma;
FONT-SIZE:
11px;background:#645DB5;color:#FFFFFF;cursor:pointer;border:none;border-bottom:1px
solid #645DB5;height:19px;padding-top:3px;margin:0px;width:60px;
float:left; text-decoration:none;}
</style>
<script language="JavaScript" type="text/javascript">
var panels = new Array('panel1', 'panel2'); // IDs of the content panels must be put here
var tabs = new Array('tab1', 'tab2'); // IDs of the tabs must be put here
function displayPanel(nval)
{
for(i = 0; i < panels.length; i++)
{
document.getElementById(panels[i]).style.display = (nval-1 == i) ?
'block':'none';
document.getElementById(tabs[i]).className=(nval-1 == i) ?
'tab_sel':'tab';
}
}
</script>
</head>
<body>
<div id="tabs">
<div id="tab1" class="tab_sel" align="center" onClick="javascript:
displayPanel('1');">Tab 1</div>
<div id="tab2" class="tab" style="margin-left:1px;" align="center"
onClick="javascript: displayPanel('2');">Tab 2</div>
</div>
<div class="tab_bdr"></div> <!-- This is the div used to
show a thick border below the tab and above the panel-->
<div
class="panel" id="panel1" style="display: block">1</div>
<!-- The display panels for the respective tabs can be put here
-->
<div class="panel" id="panel2" style="display: none">2</div>
</body>
</html>
------------------------------
contoh jadi: http://www.ilmuwebsite.com/test/css-tab.htm
Terimakasih
Sumber dari situs Ilmu Website dalam kategori html dengan judul Tab CSS Menu Sederhana
Beautifull Form dr.emi with CSS
Bijimane bikin form nyang
kaga mbosenin ????
nah kali ni kite bakalan bikin
form make css style.. cantik dah pokokna :D
Style na
si ke gini ajah:
<style type="text/css">
<!--
body,td,th {
font-family: Trebuchet
MS;
font-size: 11px;
color: #333333;
}
body {
background-color: #FFFFFF;
margin-left: 20px;
margin-top: 20px;
margin-right:
0px;
margin-bottom: 0px;
}
a:link
{
color: #0099FF;
text-decoration:
underline;
}
a:visited {
text-decoration:
underline;
color: #0099FF;
}
a:hover
{
text-decoration: none;
color: #009900;
}
a:active {
text-decoration: underline;
color: #0099FF;
}
#OrangeWhiteBox {
background-color:#FFFBF2;
padding: 5px;
margin-bottom:5px;
border:2px solid #FFE9D2;
width:550px;
}
#GreyWhite {
background-color: #FBFBFB;
padding: 5px;
margin-bottom:5px;
border:2px solid #F4F4F4;
width:550px;
text-align:center;
}
/* BOX
DESIGN BY dr.emi */
#formM {
margin:0px;padding-left:20px;padding-bottom:20px;}
#formM h1
{ padding-left:72px;padding-top:10px;
font-size:18px;padding-bottom:10px; color:#990000; }
#formM p
{ padding-left:72px;padding-top:10px;
font-size:11px;padding-bottom:10px; }
#formM
.inputM{
border:1px solid #C0C0C0;
color:#666666;
background:url(beautifull-form.gif) 0 0
repeat-x; /*support IE, FF*/
height:26px;
font-size:16px;
}
#formM .textareaM{
border:1px solid #C0C0C0;
color:#666666;
font-size:16px;
}
#formM label{
display:block;
margin-bottom:10px;
color:#666666;
}
#formM label
span{
display:block;
float:left;
padding-right:6px;
width:70px;
text-align:right;
font-weight:bold;
font-size:16px;
}
#formM .spacer{margin-left:80px;
margin-bottom:10px;
font-size:11px;
color:#555555;
}
#formM .buttonM{
background:url(coklat.gif) 0 0 no-repeat;
border:1px solid
#3b6e22;
height:26px; width:100px;
color:#FFFFFF;
font-size:14px;
text-decoration:none;
font-weight:bold;
}
.spacerA { clear:both; height:20px; margin:0px; padding:0px;
}
-->
</style>
Nah lu bikin dah
form na, nysuaiin ama style css diatas:
<div id="OrangeWhiteBox">
<div id="formM">
<h1>Komentar gw bwat eloh ! :P (bahasa abg mumet)
</h1>
<form id="form1" name="form1"
method="post" action="">
<label><span>Nama
</span>
<input name="name2" type="text"
class="inputM" id="name2" value="dr.emi" size="20" />
</label>
<label><span>E-Mail
</span>
<input name="name" type="text"
class="inputM" id="name" value="lia@cintaku.com" size="20"
/>
</label>
<label><span>No. HP
</span>
<input name="name" type="text"
class="inputM" id="name" value="081300004000" size="20"
/>
</label>
<label><span>Website</span>
<input name="name" type="text" class="inputM" id="name"
value="http://" size="41"/>
(* kosong ? yo ra popo
</label>
<label><span>Komentar</span>
<textarea cols="38" rows="5" class="textareaM">sumpeh deh
! gueh naksir ama eloh ! mau jadi gebetan gue kagak
?</textarea>
</label>
<label>
<div
class="spacer"><input type="submit" name="Submit"
value="Kirim" class="buttonM"/>
</label>
</div>
</form>
</div>
</div>
<p
class="spacerA"> </p>
<div id="GreyWhite"><a
href="http://dremi.info/forum" target="_blank">Falling in love
to dr.emi ? Just Click Here
!</a></div>
Cepet
banged !!!! ??? iye mang cpet bikin na, palagi kalo make dreamweaver,
kaga usah ribet ....
ni preview na kalo udah
jadi...
Mao coba
html na ? klik na disini ...
Nyang
mao nDownload disinih
...
Sumbangkan sedikit ilmu lu, bwat
kebaikan... kami tunggu di http://dremi.info/forum
Woke
! Met malem mingguan yak :D thanks
!
Sumber dari situs Ilmu Website dalam kategori html dengan judul Beautifull Form dr.emi with CSS
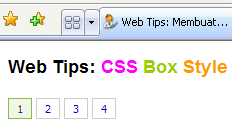
Membuat Box Style Link Cantik ala dr.emi dengan CSS
Membuat Box Style Link Cantik ala dr.emi dengan CSS

Jimanee nDesign box link cantik dengan menggunakan CSS ?
Pernah liat page link nyang ada di :
http://www.dremi.info/tutorial/photoshop-forum.php ???
nah bagian paging na gw pake CSS bwat bikin box link na, kali ini kita bikin nyang sama tapi dengan style CSS nyang berbeda.
Simple aja mulai dengan style ke gini:
<style>
#pagin a
{
font-family:Tahoma;
font-size:11px;
display:block;
float:left;
cursor:pointer;
color:#00c;
text-decoration:none;
display:inline-block;
border:1px solid #ccc;
padding:.3em .7em;
margin:0 .38em 0 0;
text-align:center
}
#pagin a:hover
{
background:#f0f7e8;
border:1px solid #83bc46
}
#pagin a.sel
{
color:#333;
font-weight:normal;
background:#f0f7e8;
cursor: default;
border:1px solid #83bc46
}
</style>
Tros terapkan ke dalam halaman HTML lu:
<div id="pagin">
<a class="sel">1</a><a href="http://csslovers.co.cc">2</a>
<a href="http://dremi468.blogspot.com">3</a>
<a href="http://dremi.info/tutorial/photoshop-forum.php">4</a>
</div>
heehe jadi dah, lagi lagi tutorial CSS na singket !!! biarin weks :P !!
Penasaran kan mao liat hasilna ?? klik ajah link dibawah ini, bwat preview hasilna:
http://www.dremi.info/web/tips/css-box-style-design.html
Tros kalo mao download disini:
http://www.ziddu.com/download/1774822/css-box-style-design.rar.html
Thanks, dr.emi
![]() Thanks to brotherhood and sister of ilmuwebsite.com
Thanks to brotherhood and sister of ilmuwebsite.com
Bwat ephi.... opo iku boooyoooo ??????? gyaahahahahahhahahaha :P
Sumber dari situs Ilmu Website dalam kategori html dengan judul Membuat Box Style Link Cantik ala dr.emi dengan CS
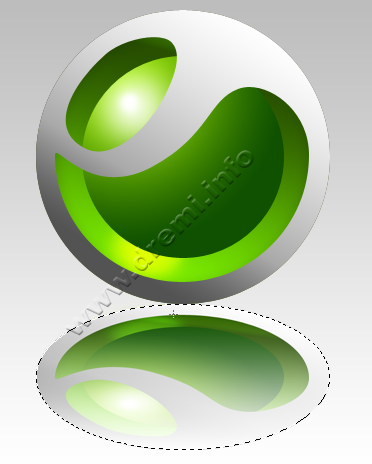
Sony Ericsson Logo
Special Tutorial [ Sony Ericsson Series ]

ni bwat memperingati hari lahirna dremi.info 05 mei 2005, tepat bulan ini 05 mei 2008, ultah yang ke - 3 . gw mao bikin tutorial khusus bertema sony ericsson series.
karena kecintaan gw ma label sony ini, untuk session pertama tutorial sony ericsson series ini gw mao bikin logona dlu.
wuki... mudah2an bisa mirip ma yang asli na hihik... :D
bwat dokumen .. ukuran seperluna sajah.. gw pake shapping elipse tool

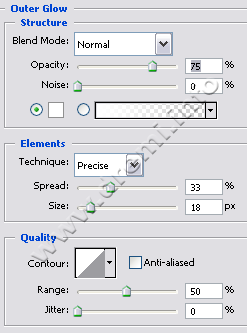
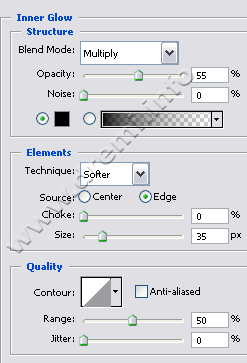
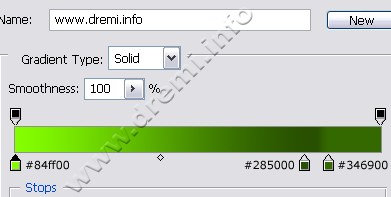
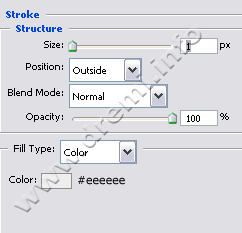
kasi style na:






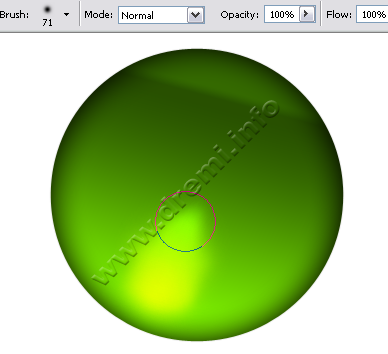
bwat layer baru, ambil tool brush, untuk dasarna gunakan warna hijau muda, ukuran brush: 50-70 px, mode: normal
untuk yang kedua kalinya ubah ukuran brush menjadi 30 px, tapi kali ini kurangi opacityna menjadi 60%, dengan warna putih

gunakan dodge tool untuk nerangin bagian brush na
![]()
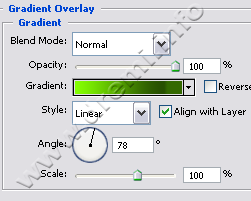
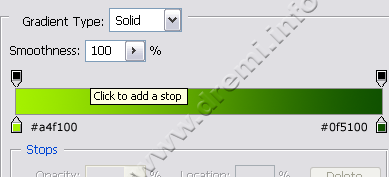
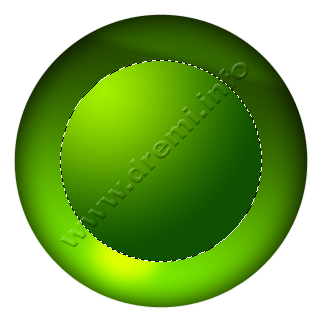
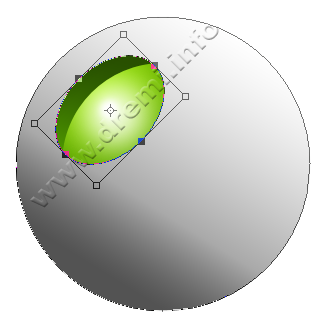
bwat satu elipse lagi di tengah na, dengan gradasi ke gini:

mode radial, tarik dari kiri atas ke kanan bawah:

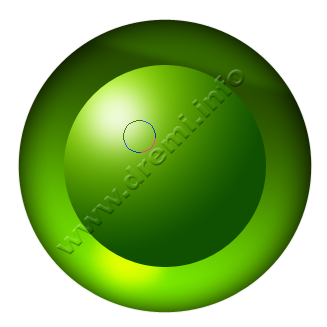
kembali bikin layer baru, gunakan brush warna hijau muda, bwat nerangin bagian gradasi hijau di kiri atasna.

brush yang kedua menggunakan warna putih

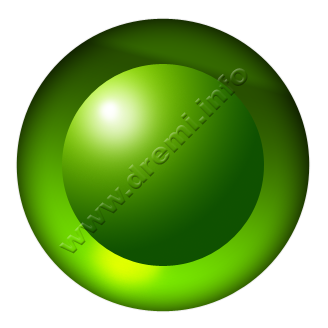
untuk bikin lingkaran elipse di atasna gw kasi lagi shape sama besar, dengan style gradasi radial abu-putih

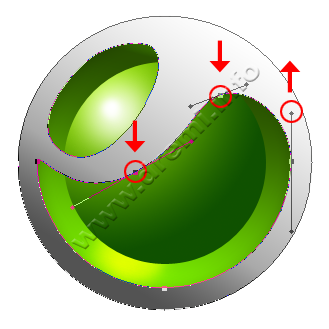
bikin satu elipse lagi diatasna, tapi kali ini gunakan mode shape substract (atow sambil nge-shape pencet ALT)

klik objek substract shape na make path selection tool, biar bisa ditransform rotate [baru CTRL+T], miringin dlu biar ke gini:

edit point na make convert point tool, atur biar ke gini:


bwat satu lagi elipse, tapi kali ini harus hati hati... dalam mengatur titik path na, gunakan convert point tool juga.


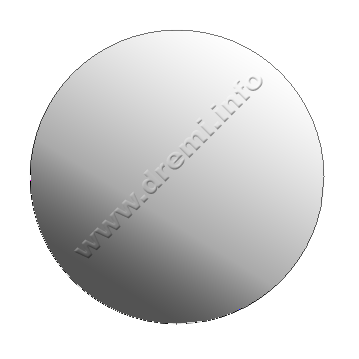
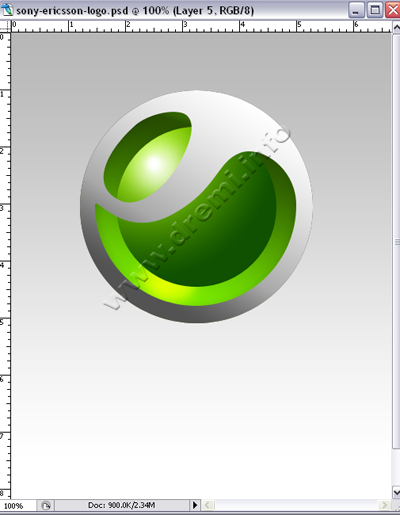
kasi gradasi abu putih bwat latar na

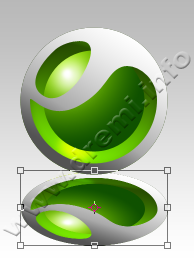
woke, gw cuma kasi efek bayangan refleksi aja, duplikat dan transform vertical

kasi gradasi transparent bwat bayangan smooth

apus dikit layer duplikat bayangan na pake eraser tool

gw kasi text na, jadi dah..
uhuii... mudah2an setelah ini tutorial gw ga di kopi sembarangan, kalo mau ngopi, author link dan statement di footer na jangan dihapus yaa :(
gw begadang trus smaleman bwat bikin tutor na, biar tmen2 pada bisa belajar, woke selamat mencoba..
© Copyright 2008 www.dremi.info
Original Post: Sony Ericsson Logo Category: Interface
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category. Welcome to love it!
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul Sony Ericsson Logo